Overview
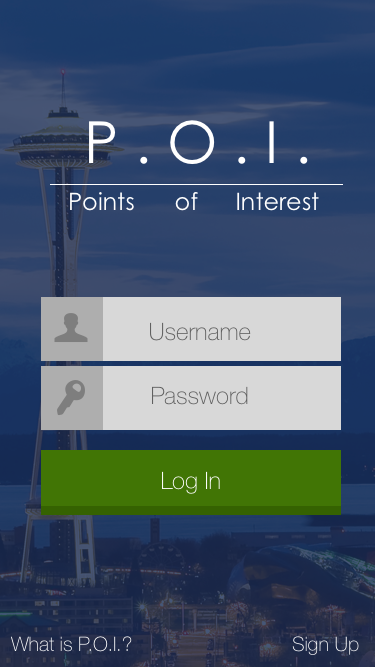
P.O.I, or Points of Interest, is mobile application designed for a colleague. Through an in person interview I learned that the user was new to Seattle, WA and wanted an app that would help them explore the city. By compiling the user's values and technical needs, I created a mobile prototype.
My Role: In this project, I was the main researcher, manager, designer, and tester.
Tools: Sketch, Adobe Photoshop/Illustrator, Omnigraffle, InVision
Duration: 1 week
The Challenge
The targeted user is new to Seattle, WA and is willing to explore the city as soon as possible. However, they do not know where to start and would like to find attractions while walking around the area.
The Proposed Solution
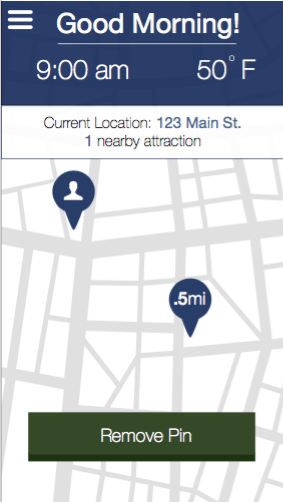
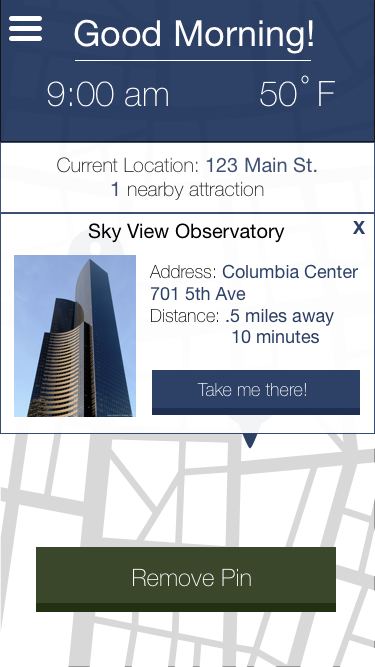
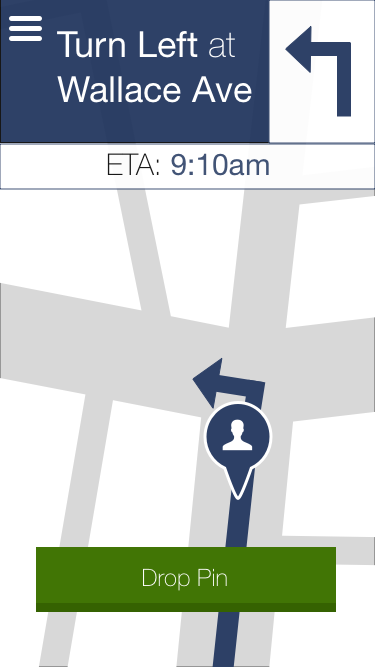
A mobile application was designed with features that would use the user's set GPS location to point out close by tourist destinations. The app will also provide directions to the desired attraction from the user's current location.
Research
Affinity Diagram
Research was collected through an interview with my colleague. Their needs and values were used to form an affinity diagram and persona
Comparison analyses of similar mobile apps were also conducted to identify key features and layouts.
Plan
User Flow
After research, specific features were determined to meet the user's needs.
user flow diagram was made to depict the user's interactions with the features.
Design
Wireframes were sketched on paper with pen, made with higher fidelity in Sketch software, and the clickable prototype was made with InVision.
As collected from the research information, the application did not have distracting lists and generally maintained a map view layout.
Initial Sketches
Wireframes
first Prototype
Iterations
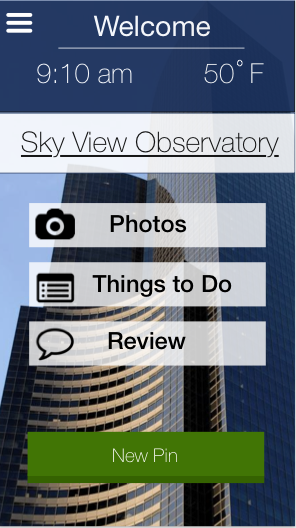
A redesign of the initial P.O.I. prototype was made through Sketch and made clickable through InVision.
The second iteration of P.O.I. follows a more simplistic design with larger call to action buttons to make it more compatible for mobile devices.
Conclusions
Through this application the user should be able to start exploring the city comfortably.
More social media and communication options should be available to allow the user to share their experiences.
Further research through usability testing of the clickable prototype will provide more information on refining the application and its features.